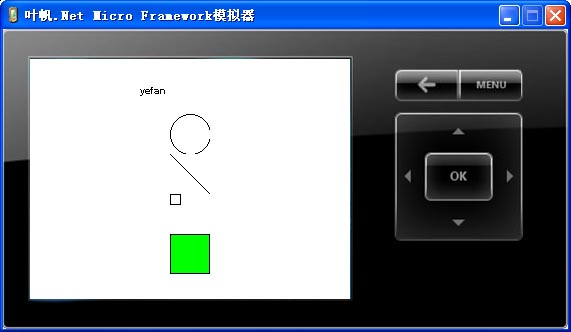
试验平台:.Net Micro Framework 模拟器
目前在VS2005的环境里,还不支持.Net Micro Framework界面的所见即所得绘制,界面制作有三种方式,一是窗体直接绘图,二是Panel+形状对象、三是窗体+控件。第一种做法让人觉得又回到了DOS时代,回到了SCREEN 12的16色的世界里。
窗体当前仅能层现一个控件,用Window.Child属性去赋值。
支持的控件主要有Panel、Listbox、Image、Text等,其中Panel可包含多个子控件。
支持的形状对象主要有Ellipse,Line,Polygon,Rectangle等。
支持的绘图函数主要有:
DrawEllipse,DrawImage,DrawLine,DrawPolygon,DrawRectangle,DrawText,SetPixel;
本篇内容主要介绍窗体直接绘图,其他相关内容在后面的篇章里陆续介绍。
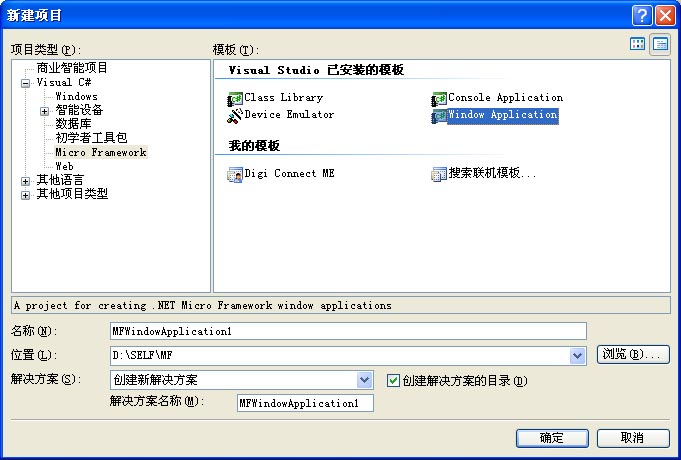
1、新建项目,请选择window Application,如下图所示

模板自带的代码,是一个window窗体上包含一个Text控件,控件显示的内容就是:Hello World!
2、窗体直接绘图
当前工程,除资源和引用外,其他的代码都可以删除,取而代之的是下面的代码,我尝试用最简单的代码,来表现MF的绘图能力。
using System;
using Microsoft.SPOT;
using Microsoft.SPOT.Input;
using Microsoft.SPOT.Presentation;
using Microsoft.SPOT.Presentation.Controls;
using Microsoft.SPOT.Presentation.Media;
namespace MFWindow
{
public class Program : Microsoft.SPOT.Application
{
public static void Main ()
{
//创建窗体
WindowsDrawing win = new WindowsDrawing();
win.Width = SystemMetrics.ScreenWidth;
win.Height = SystemMetrics.ScreenHeight;
//程序运行
new Program().Run(win);
}
//从Window派生一个类,重载OnRender方法
internal sealed class WindowsDrawing :Window
{
public override void OnRender(DrawingContext dc)
{
Color c = ColorUtility.ColorFromRGB(128, 0,255);
Brush b = new SolidColorBrush(c);
Pen p = new Pen(c);
//绘制背景(绘矩形)
dc.DrawRectangle(b, p, 0, 0, Width, Height);
//绘椭圆(刷子无效)
b = new SolidColorBrush(Color.White);
p=new Pen(Color.Black);
dc.DrawEllipse(b, p, 40,20, 40,20);
//绘线(线的粗细参数无效)
p = new Pen( ColorUtility.ColorFromRGB(255, 0,0),5);
dc.DrawLine(p, 40, 20, 100,80);
//绘矩形(刷子有效,线宽有效)
b = new SolidColorBrush(Color.White);
p = new Pen(Color.Black,4);
dc.DrawRectangle(b, p, 80, 60, 100, 80);
//绘多边行(刷子无效)
int[] points = { 10, 230, 30, 210, 0, 180, 30, 130, 50, 130, 80, 180, 50, 210, 70, 230 };
b = new SolidColorBrush(Color.White);
p = new Pen(ColorUtility.ColorFromRGB(0, 255,0),3);
dc.DrawPolygon(b,p, points);
//写文字
c= ColorUtility.ColorFromRGB(0, 255, 255);
dc.DrawText("http://blog.csdn.net/yefanqiu", Resources.GetFont(Resources.FontResources.small), c, 180, 20);
//绘制位图(支持bmp,gif,jpg,png等等图片)
dc.DrawImage(Resources.GetBitmap(Resources.BitmapResources.YFMSMVP),230,130);
}
}
}
}
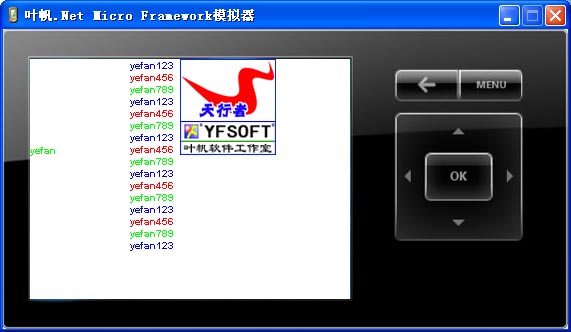
程序运行后的画面如下:

如上面代码中的注释所示,DrawEllipse、DrawLine、DrawPolygon函数对刷子填充和pen的宽度都不支持,目前仅最简单的DrawRectangle函数实现的最好,这说明微软的SDK还是很不完善的,就像串口操作仅支持波特率修改,而不支持奇偶校验、数据位修改一样。估计微软推出SDK3.0或SDK4.0的时候,我想.Net Micro Framework才是成熟的时候。